برنامه نویسی نامتقارن چیست؟
لازم است ابتدا به موضوع برنامه نویسی متقارن وسپس برنامه نویسی نامتقارن بپردازیم. آنچه باید درموردبرنامه نویسی متقارن (synchronous)بدانیم، به شرح زیر است ،به کد زیر توجه کنید:
posts = loadPostsSync();
// تا زمان دریافت پست ها صبر می کنیم
// سپس با پست ها کار خاصی انجام می دهیم مثلا آن ها را نمایش می دهیم doTheNextThing(); // این تابع باید صبر کند تا کار تابع قبلی پایان یابد
تابع loadPostsSync قرار است چند پست را از یک API سرور دیگران بگیرد. ما نمی دانیم که دریافت این پست ها چقدر طول خواهد کشید و ممکن است به دلایل مختلفی (مثلا پایین بودن پهنای باند و…) کارمان طولانی شود. در چنین کدی، برنامه به محض رسیدن به loadPostsSync متوقف می شود و تا زمانی که تمام پست ها دریافت نشده باشد هیچ چیزی اجرا نخواهد شد. به این نوع از کدها Blocking code کدهای مسدود کننده نیز می گوییم.
چند مثال از برنامه نویسی نامتقارن :
- شیء معروف XMLHttpRequest قدیمی تر
- کتابخانه هایی مثل jQuery و Axios و … که با درخواست های HTTP سر و کار دارند.
- ماژول fs مخفف File System در js
سه روش متداول برای مدیریت درخواست های نامتقارن و کار با آن ها:
- استفاده از Callback ها که قدمتی طولانی دارد
- استفاده از Promises که در ES6 معرفی شد.
- استفاده از Async/Await که بسیار جدیدتر هستند و به ما اجازه می دهند به همان شیوه ی متقارن کد بنویسیم اما در نهایت کدهایمان نامتقارن خواهند بود.
AJAX چیست؟
باتوجه به این که در این سری از مقالات می خواهیم با AJAX و همچنین Fetch API کار کنیم. بهتر است خلاصه ای از آن بدانیم و بفهمیم که کار آن چیست. AJAX مخفف Asynchronous JavaScript & XML است. جالب است بدانید با آنکه XML در نام AJAX است اما تقریبا هیچ کس از XML استفاده نمی کند و JSON به طور کامل جای آن را گرفته است.
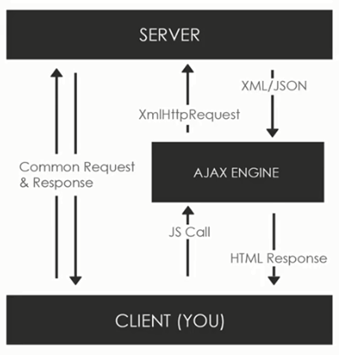
برای درک نحوه ی کار AJAX به تصویر زیر توجه کنید:

نحوه ی کار درخواست های AJAX
همانطور که می بینید دریک طرف Clientداریم که ما و مرورگر ما است و در طرف دیگر یک سرور داریم. اکثر درخواست ها (مانند وارد کردن آدرس سایت در مرورگر) به صورت درخواست های عادی ارسال می شوند که در سمت چپ تصویر با نام Common Requests مشخص شده اند. این درخواست های عادی تمام صفحه را refresh می کنند اما AJAX این ویژگی راداردکه به جای Refresh شدن کل صفحه فقط قسمتی از آن را ویرایش کنیم.
- در مرحله ی اول یک درخواست از سمت جاوا اسکریپت (JS Call) به سمت موتور AJAX ارسال می شود.
- سپس موتور AJAX با استفاده از شیء XMLHttpRequest درخواست خود را به سمت سرور ارسال می کند. این شیء بخشی از خود مرورگر ما است و بیشتر در مورد آن صحبت خواهیم کرد.
- در مرحله ی بعد سرور نتیجه ی درخواست شما را معمولا به صورت JSON یا XML برمی گرداند و به موتور AJAX می دهد. موتور AJAX نیز پاسخ را تبدیل به HTML کرده و صفحه ی ما را به روز رسانی می کند.
درخواست های AJAX ممکن است از سرور خودمان باشد (مثلا برای به روز رسانی تعداد لایک ها) و یا از API ها (سرور های دیگران) مثل Google Maps و یا ویجت های اطلاعات هواشناسی و غیره. برخی از این API ها نیاز به احراز هویت دارند (مثلا oAth بسیار مشهور است) که ممکن است زیادی شلوغ شود اما برخی از API ها نیز کاملا باز و در دسترس همگی هستند.
شیء XMLHttpRequest چیست؟
XMLHttpRequest با پروتکل های دیگر نیز کار می کند اما معمولا HTTP مشهورترین و کاربردی ترین آن ها است. توجه داشته باشید که XMLHttpRequest می تواند با متن خالی (رشته های متنی) نیز کار کند و اجباری برای استفاده از JSON و XML نیست اگر چه که کار با متن خالی بسیار سخت خواهد شد. شیء XMLHttpRequest یک API در قالب یک شیء است که در تمام مرورگرها وجوددارد و روشهای آن توانایی جا به جایی اطلاعات بین سرور و کلاینت را دارند.
این شیء پیشرفته ترین روش کار با درخواست های AJAX نیست و بسیاری از برنامه نویسان کار با آن را دوست ندارند (کار با آن کمی خسته کننده و طولانی می شود) به همین دلیل کتابخانه ها و روش های جایگزین متعددی برای کار با درخواست های AJAX ساخته شده است مثل:
- Fetch API که بخشی از خود مرورگر است.
- کتابخانه ی Axios
- کتابخانه ی superagent
- Node HTTP برای کار با js
- کتابخانه ی jQuery که تقریبا از رده خارج شده است و در اصل برای تغییر DOM ساخته شده بود
کتابخانه های متعدد و زیادی وجود دارند مثل prototype اما مشهورترین آن ها همین مواردی هستند که برایتان آورده شده است .
حالا که با مفهوم برنامه نویسی نا متقارن و درخواست های AJAX آشنا شده ایم در قسمت بعدی شروع به کار با شیء XMLHttpRequest خواهیم کرد و در قسمت های بعد از آن به سراغ Fetch API نیز می رویم که روشی جدیدتر است.